制作一个获取网易云音乐下载链接的服务器
技术栈
- Koa基础
推荐一篇博客,把koa讲的非常易懂,几乎看懂他提供的例子后koa就会得差不多了,如果有时间,我可能也会写一篇教程。
- JavaScript基础
- HTML基础
用到的Node.js模块
- koa
- koa-route
- axios
- crypto-js
如果你用的WebStorm,直接写
1 | const Koa = require("koa") |
即可,WebStorm会自动提示你安装。
其实自己安装也很简单,先切换到工作目录,用cmd或shell运行:
1 | npm install koa |
实现
1. 抓包、定位加密代码
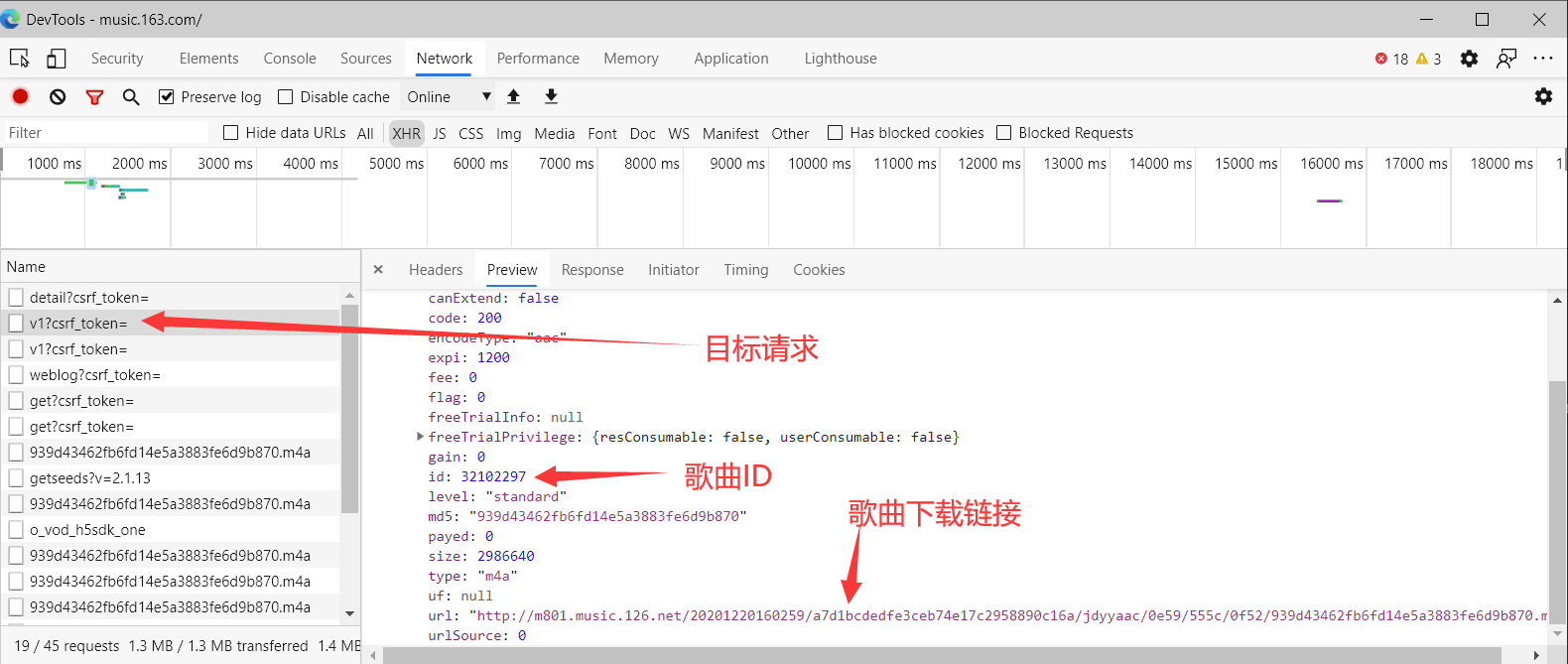
首先打开网易云音乐网页版,进入任意一首歌,打开浏览器的DevTools,选择Network,点击播放,稍加分析,不难看出,这个post请求是用来获取音乐链接。

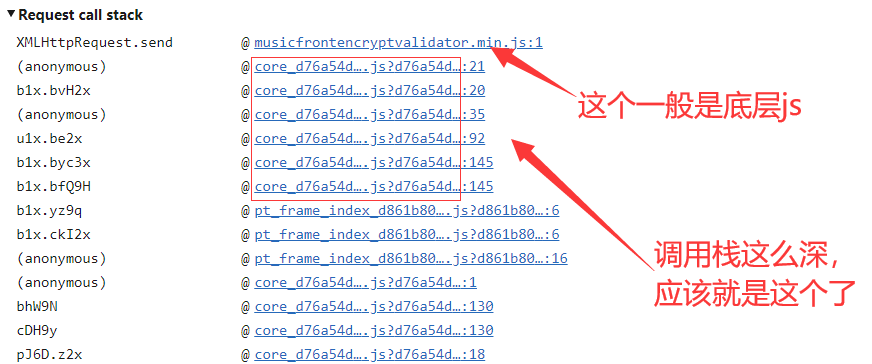
切换到调用栈(Initiator),看看发送它的函数在哪

打开,发现是一大坨看不懂的代码

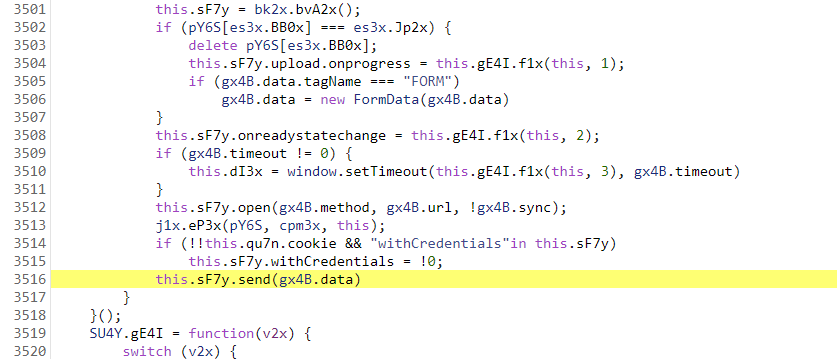
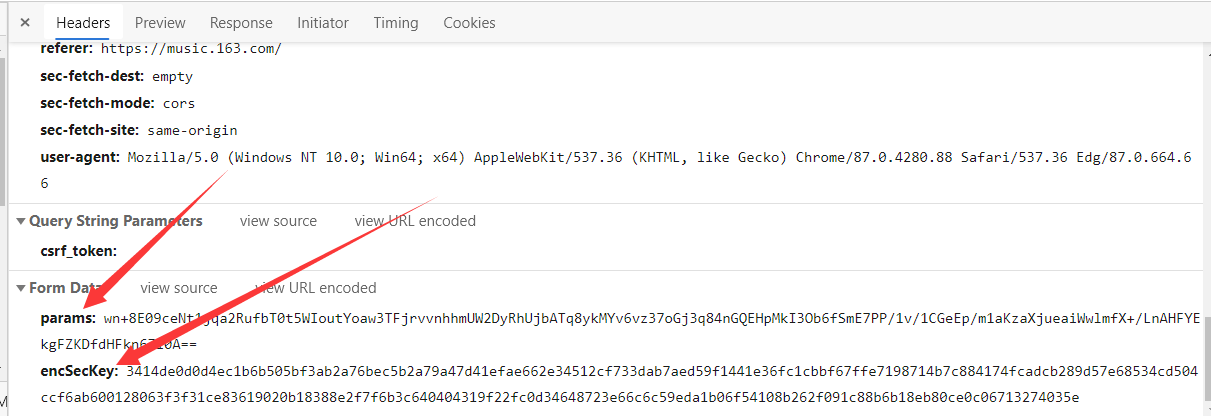
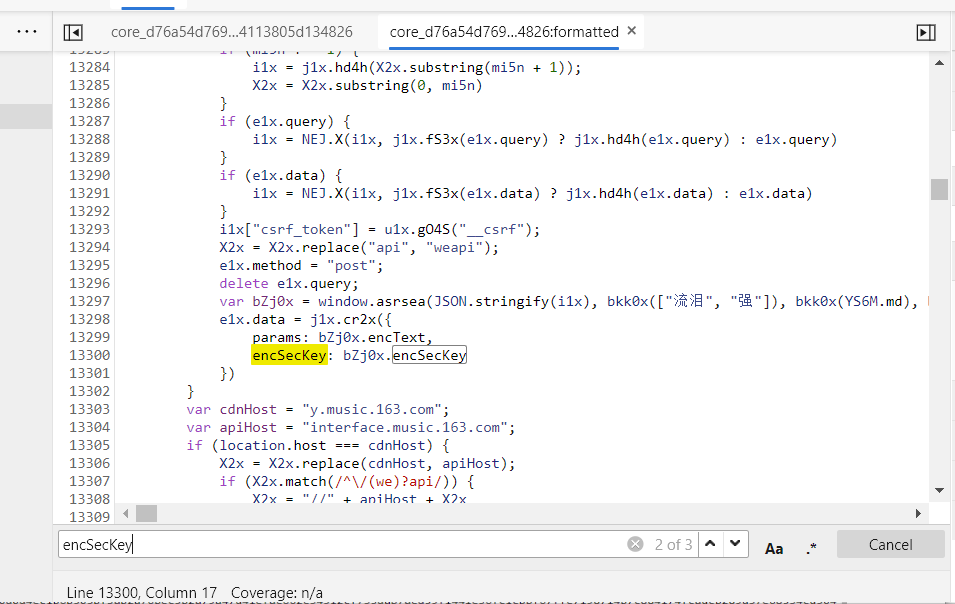
看来这样走不通,那就搜搜post请求的data吧,Ctrl+F,搜encSecKey


嗯,完美,很显然,这里的两个参数来自第13297行(可能你看到的行数和我不一样)的window.asrsea()函数
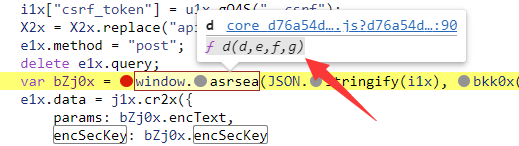
先刷新一下,再在那一行打个断点,点击播放
断点触发,进入window.asrsea()函数

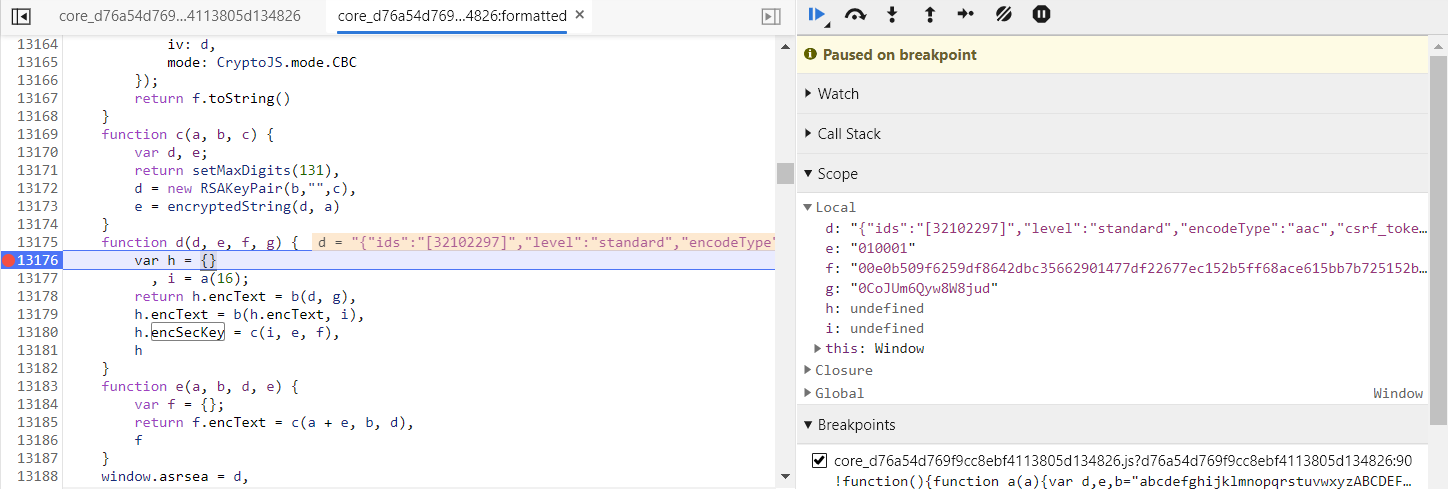
再在那个d(d,e,f,g)函数的第一行打个断点,可以看到这就是我们要找的加密函数。
2. 分析加密代码

在左边的局部变量中看出,d保存的是一个字符串化的json,保存着要获取的歌曲id
1 | { |
经过多次测试,e是一个定值:"010001",来自["流泪", "强"]两个表情转换为对应的代码,转换映射如下:
1 | { |
f同样是定值,来自一下表情转换为代码
1 | ["色", "流感", "这边", "弱", "嘴唇", "亲", "开心", "呲牙", "憨笑", "猫", "皱眉", "幽灵", "蛋糕", "发怒", "大哭", "兔子", "星星", "钟情", "牵手", "公鸡", "爱意", "禁止", "狗", "亲亲", "叉", "礼物", "晕", "呆", "生病", "钻石", "拜", "怒", "示爱", "汗", "小鸡", "痛苦", "撇嘴", "惶恐", "口罩", "吐舌", "心碎", "生气", "可爱", "鬼脸", "跳舞", "男孩", "奸笑", "猪", "圈", "便便", "外星", "圣诞"] |
g同上,是["爱心", "女孩", "惊恐", "大笑"]转换为代码
所以
1 | e = "010001" |
嗯,常量搞清楚了,再看看加密方法
1 | !function () { |
enText就是post请求里的params参数,来自b函数加密两次
encSecKey来自c函数加密一次
a函数
1 | function a(a) { |
显然,用来生成指定长度的随机字符串
b函数
1 | function b(a, b) { |
只使用了CryptoJS的函数,由于我们也用JavaScript写代码,直接复制即可,管他干嘛的-_-,只要在开头加个
1 | const CryptoJS = require("crypto-js") |
即可。
c函数
1 | function c(a, b, c) { |
看着很短,实际上调用了自定义的类,这样就不能用对付b函数的方法了,这里我们先不去看c函数干了什么
我们看看它的参数
| c函数的参数 | d函数里对应的变量 | 值 |
|---|---|---|
| a | i | 长度位16的随机字符串 |
| b | e | “010001” |
| c | f | “00e0b509f6259df8642dbc35662901477df22677ec152b5ff68ace615bb7b725152b3ab17a876aea8a5aa76d2e417629ec4ee341f56135fccf695280104e0312ecbda92557c93870114af6c9d05c4f7f0c3685b7a46bee255932575cce10b424d813cfe4875d3e82047b97ddef52741d546b8e289dc6935b3ece0462db0a22b8e7” |
站在网易的角度想想,向网易传了一串加密后的字符串,这个字符串经过一个随机数和三个常量的加密,要想解密,必然需要那个随机数,而encSecKey显然是用来提供那个随机数的,encSecKey只来自c函数且c函数接受一个随机数和两个常量,可以解密出那个随机数,因此:
如果那个a函数得到的随机数如果我们用定值代替,嘿嘿嘿,c函数得出的encSecKey也将是定值!
我们同调试函数即可获取一个随机数和与之对应的加密后的encSecKey
我获得的是:
1 | i = "bEjJE2aqLOyTEZiv" |
写代码
经过上面的分析,我们可以得出如下代码:
1 | const CryptoJS = require("crypto-js") |
是不是很简单?
3. 实现后端
这部分没什么可讲的,要讲的话也只是将web,因此,跳过。。
完整代码如下:
app.js
1 | const Koa = require("koa") |
4. 实现前端
额,前端我真的不太会,随便写一个吧,能用就行
index.html
1 |
|
记得完成后把localhost换成自己的IP或域名哦(如果像远程使用的话)
测试
运行命令:
1 | node app.js |
打开浏览器,输入网址:
1 | http://localhost:3000/ |
如果一切正常,你将看到你写的前端界面

输入歌曲id,点击按钮


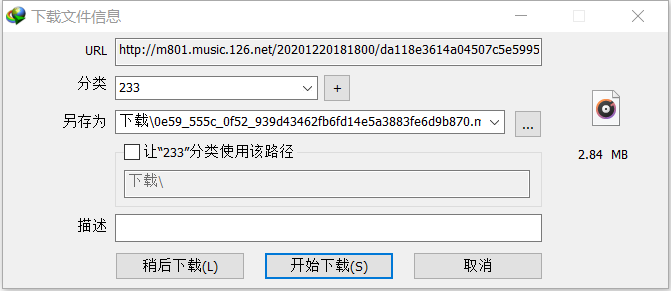
弹出下载界面,成功!